As a solo developer, I managed development of The True Slime King from the its start in 2016, into early access in 2018, and through to full launch in 2023. My main strategy in building this game has been to rapidly prototype everything to be able to quickly determine whether each idea enhances or detracts from the overall game experience.
- Notable Features: In-game online level exchange, level editor, custom level files, chunk loading, replays, bitwise autotiling, menus, options, profiles, heads-up display, keyboard and controller support, achievements (in-game and on Steam), story mode with a large overworld and 135 individual levels. Read about my level design philosophy at thetrueslimeking.com/design.php
- Optimization: For best performance, I spent a lot of effort optimizing the game to be able to add a lot of features that have become core to the game's personality. Part of this process included refactoring code for readability and modularity to make it easier to maintain and update systems as the game evolved.
- Website: I designed and built a website for the game (thetrueslimeking.com) to be able to convey the value of the game to potential customers in a medium not restricted to a store page like Steam.
- Music: Created a 42 song chiptune-style soundtrack for the game.
Project Challenge: Large World with Long Load Time
Solution: Chunk Loading
The main world for the game is one large level. As I expanded the world and filled it with more objects, the load time for the overworld increased to the point where it was hindering the experience of the game every time the player entered the world. To reduce load time, I implemented a chunk loading system so that objects only run code when they need to (instead of having all of the objects in the level run their initialization scripts right when the level loads). The chunk loader reduced load time by a factor of about 10.
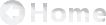
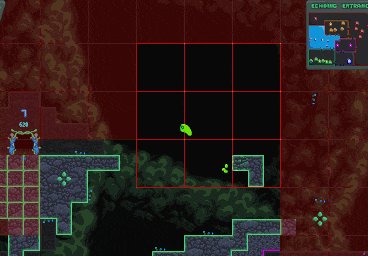
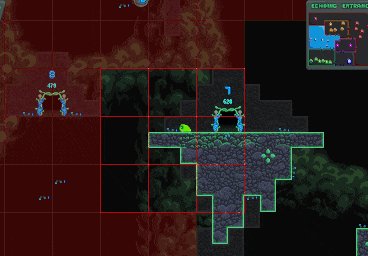
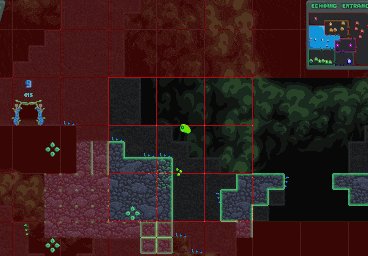
The chunk loader works by splitting the level into grid chunks and then activating and initializing the objects in the chunks around the player. The chunk loader keeps track of where the player is and centers a 3x3 activation grid around the player, ensuring the player is always in the center grid square. There is a 2d array that keeps track of which chunks are loaded so that it doesn't waste resources re-initializing objects.
When a level loads, the GameMaker level system loads in all of the objects. I then deactivate all of the objects before they have a chance to run their initialization scripts. Objects are reactivated in the squares just beyond the activation grid (this is so the objects are ready to be initialized when the activation grid gets to them). When the activation grid reaches them, their initialization scripts are run (this is the part that takes up the most processing power). Most objects become deactivated when they are outside the view of the window so that they don't taking up processing power.
The chunk loading system can be seen in action in the GIF below. For demonstration purposes, the activate grid size has been reduced to be able to see what goes on outside of the grid. The 3x3 activation grid is outlined in solid red. The unloaded chunks have a transparent red overlay.

Project Challenge: Rapid Prototyping of Level Design
Solution: Level Editor
Most of the levels in the game incorporate puzzles. In early development, prototyping levels took too much of my time, as I would have to build them within the GameMaker engine, then wait for the game to compile and run before I could playtest the level. In order to rapidly prototype and test out level ideas, I built an in-game level editor.
The level editor saves and loads files in a JSON format. The level editor has a menu and shortcut system that allows for quickly building levels with any of the objects, tiles, and backgrounds needed. Right in the level editor there is a button to playtest the level so that no time is wasted in switching between designing and playtesting.
With the level editor, I was able to save tremendous amounts of time in my level design process. This afforded me a lot more freedom to experiment with small and quick changes during the level design process. This freedom of creativity has significantly shaped the quality of levels in the game.
Project Challenge: Sharing of Community-Made Levels
Solution: In-Game Online Level Exchange
Once the level editor was implemented, I wanted a way for players to share their custom levels with each other. To achieve this, I created an online level exchange from scratch. The level exchange is built directly into the game. The game interacts with PHP pages on the server to update and pull data from the MySQL databases where all of the level exchange information is stored.

The level exchange contains the following features:
- Account system (create account, login, reset password)
- Level submission
- Level browsing (with the ability to filter by several categories and time frames)
- Level information display:
- Name
- Author
- Number of likes
- Size
- Fastest times
- Average completion time
- Completion percent